Custom Sitecore Field Validation | Sitecore Implementation
Published: 1 January 2021


The best practices of setting up field and item validations can also help improve both the content authoring and developer experience.
In this blog post I will demonstrate the process of building a custom field validator for date range.
Like every website has requirement two date field one start date and one for end date range validation.
Basically, for front end website we can easily manage start and end date validation where user can select proper end date.
But Now we are talking about CMS side validation where content author or editor want validation for date range. We created custom validation for it please follow below step to perform same thing in your environment.
Please follow below steps to perform Custom Sitecore validation.
- Create new custom validation Rule item in CMS
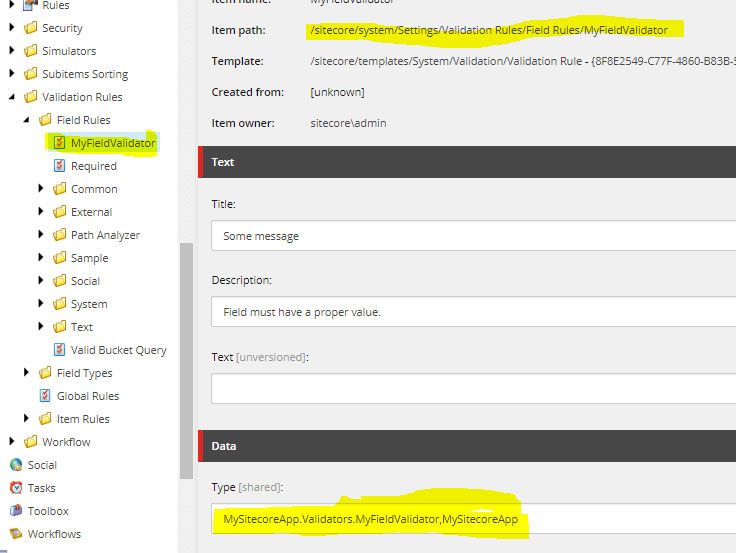
- Navigate to the /sitecore/system/Settings/Validation Rules/Field Rules/
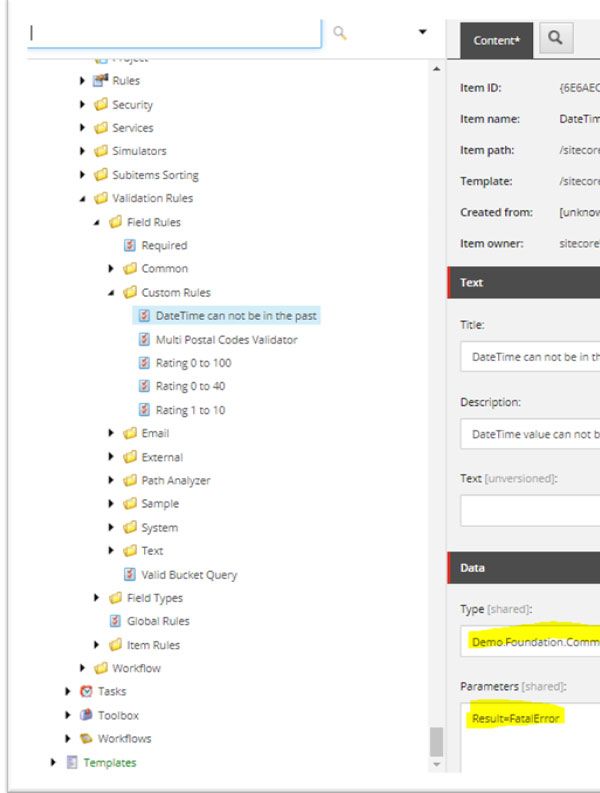
- Create new folder Custom Rules folder.
- On click of custom Rule folder create new validation rule using /sitecore/templates/System/Validation/Validation Rule template
- After creating the item, please fill require fields Title, Description, Type and Parameters.
- In Data section there are two fields one for Type where you can mention your custom validation class name and assembly.
In Parameters fields you have to pass Result = FatalError so we can restrict user for selecting wrong date.

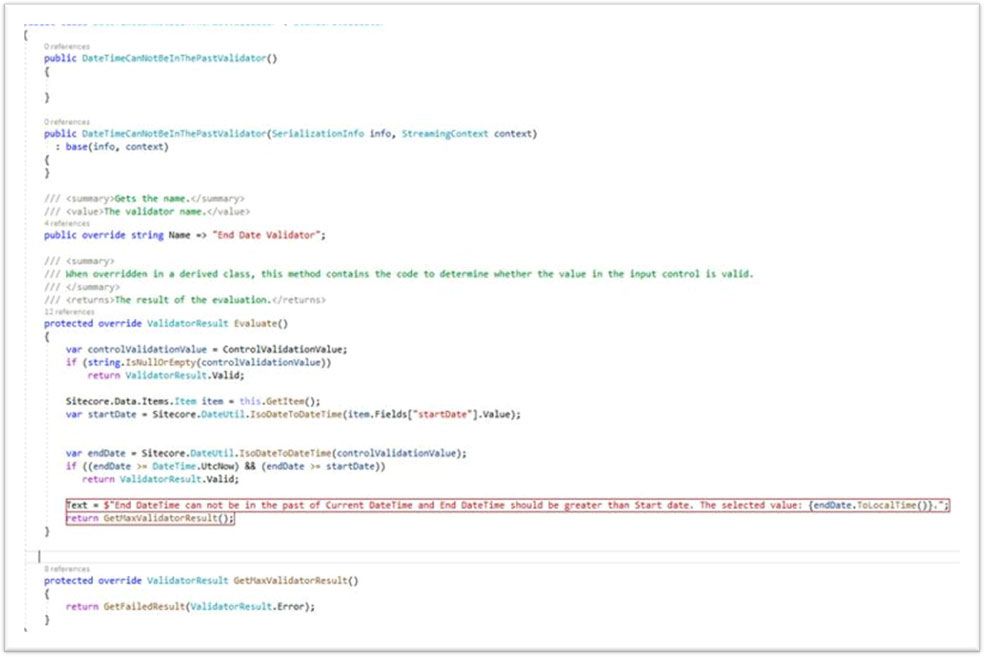
Now you have to create one class file where we can check start and end date validation. Please refer below image for code reference.

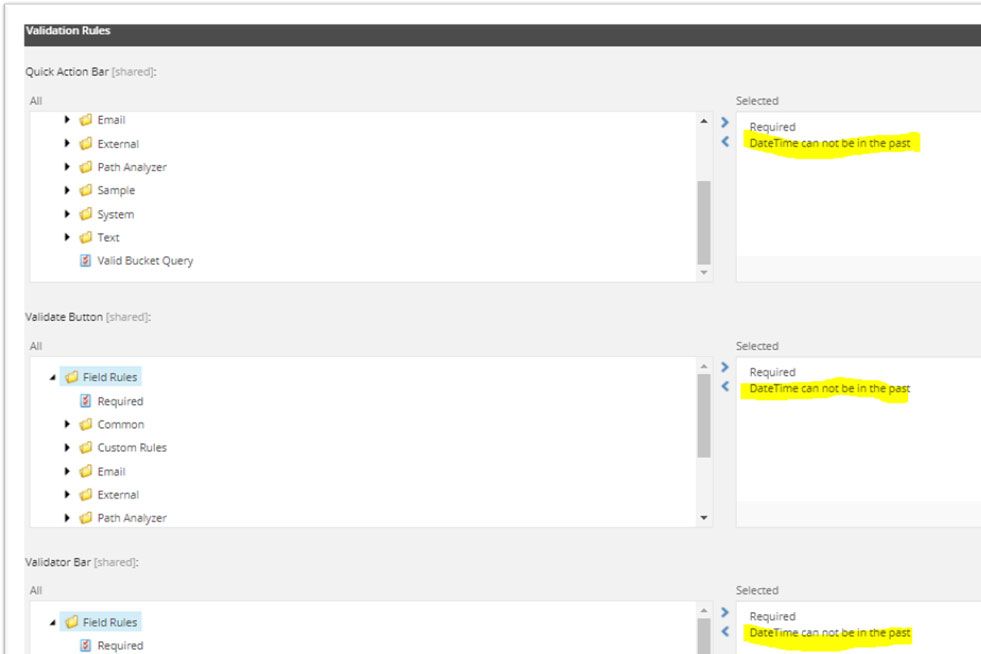
- After that you have to assign your custom rule in Sitecore field.
- Navigate to your template and particular that field (End Date).
- In end date field we need to select our custom validation rule which we have created above.
Please refer below screen shot for your reference.

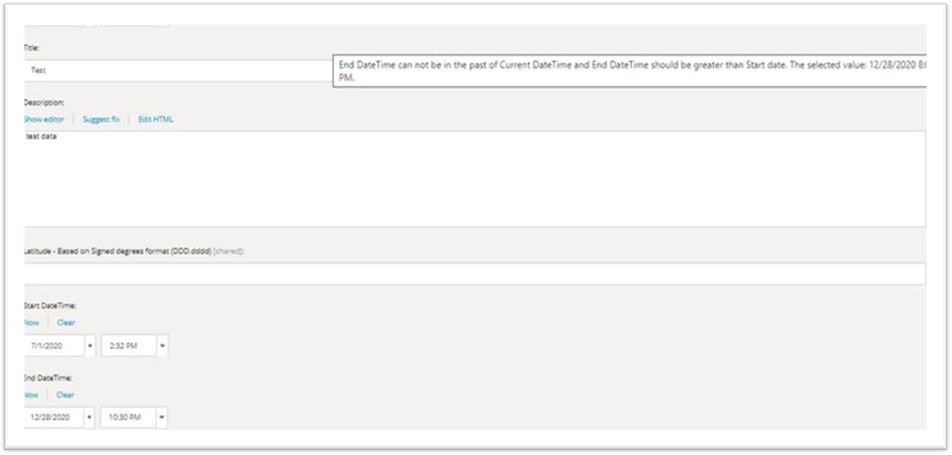
- Now Navigate to your Sitecore item and check this validation.

Now that’s it your custom field validation working. Based on this example you can create another custom rule based on your requirement.
Hope you found this blog helpful. If you have any questions regarding Custom Sitecore Field Validation Contact us know.
Happy Sitecoring ?

Mitesh Patel - Technical Head - ADDACT
Sitecore || XMCloud || OrderCloud Certified
Mitesh, a distinguished Technical Head at Addact/Addxp, is a prominent figure in Sitecore/XMCloud/OrderCloud certified writing. From Sitecore XM Cloud Developer Certification to Sitecore 10 .NET Developer Certification and Sitecore OrderCloud Certification, Mitesh's expertise is unparalleled. Mitesh is not only a skilled Sitecore CMS developer but also a 12+ years experienced software engineer proficient in various technologies such as MVC, ASP.Net, C#, jQuery, and Azure cloud/AWS.
