Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateIn this blog we will understand how you can setup the integrated mode when working with the Sitecore Experience editor to make your content management seamless and effortless. First of all, let us start by understanding the integrated mode.
It will allow you to access Sitecore Experience editor in next.js application.
Once Sitecore application runs successfully via connected mode. We are good to go for the integrated mode.
Once you have deployed your app, it will start running in Sitecore. Then, through SRR, your app will be rendered in Sitecore by a Node server.
Step 1: Start with Sitecore connected mode. For the installation and setup, you can refer to the blog below.
https://www.addact.net/how-to-set-up-headless-nextjs-app-in-connected-mode-on-sitecore
Step 2: Copy deployment secret key from nextjs application path "\sitecore\config" file name : jss-app.deploysecret.config and copy deploymentSecret.
Now, open the files below in nextjs application.
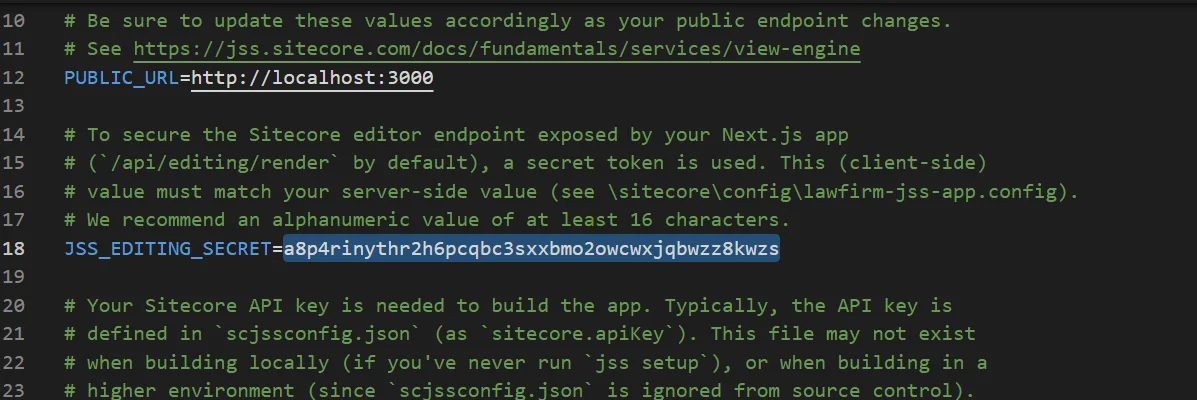
1). Env file replace the existing value with deploymentSecret key .

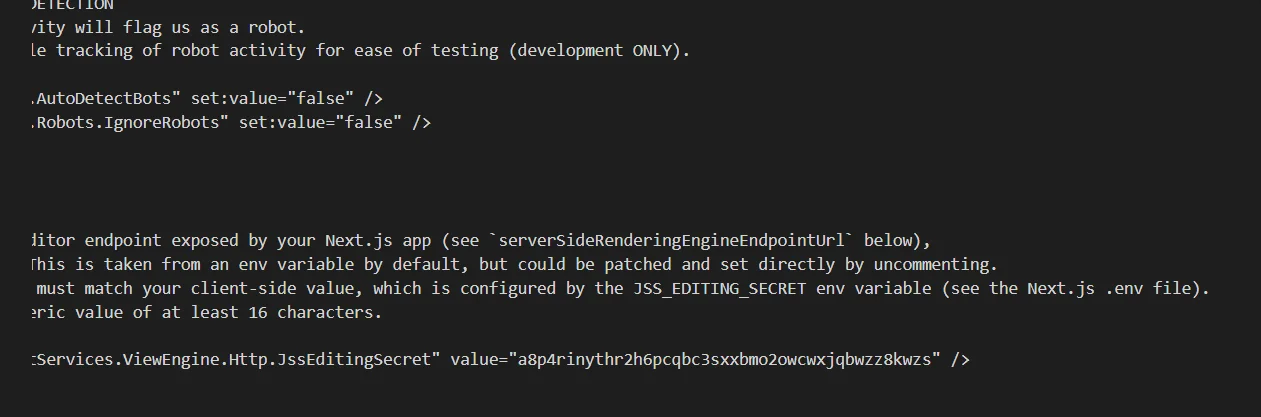
2) Go to path nextjs application path "\sitecore\config" open file jss-app.config. replace the existing jsseditingSecret value with copied deploymentSecret value.

Deploy config file via: jss deploy config
After deploying:
We are good with the configuration changes.
Let's try to run our nextjs application via jss start:connected.
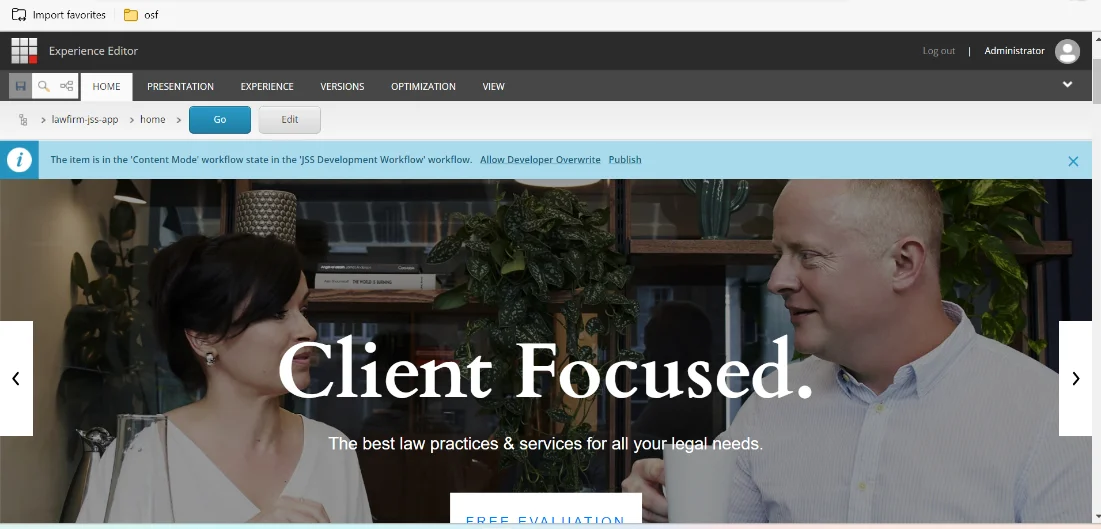
Once the application ran successfully on http://localhost:3000 we can open the experience editor.
Note : to check the Sitecore Experience editor page is working or not, first you need to check ensure that your front application should be running.

Through the above given steps, you can successfully setup the integrated mode in the Sitecore Experience Editor when you are working in headless tech.
Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk