Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateIn this blog, we will learn the steps required to integrated the Next.js application into the Sitecore Experience Editor. We also need to add JssEditingSecret value in Sitecore and the Next.js application. Both of these values should match the work of the experience editor.
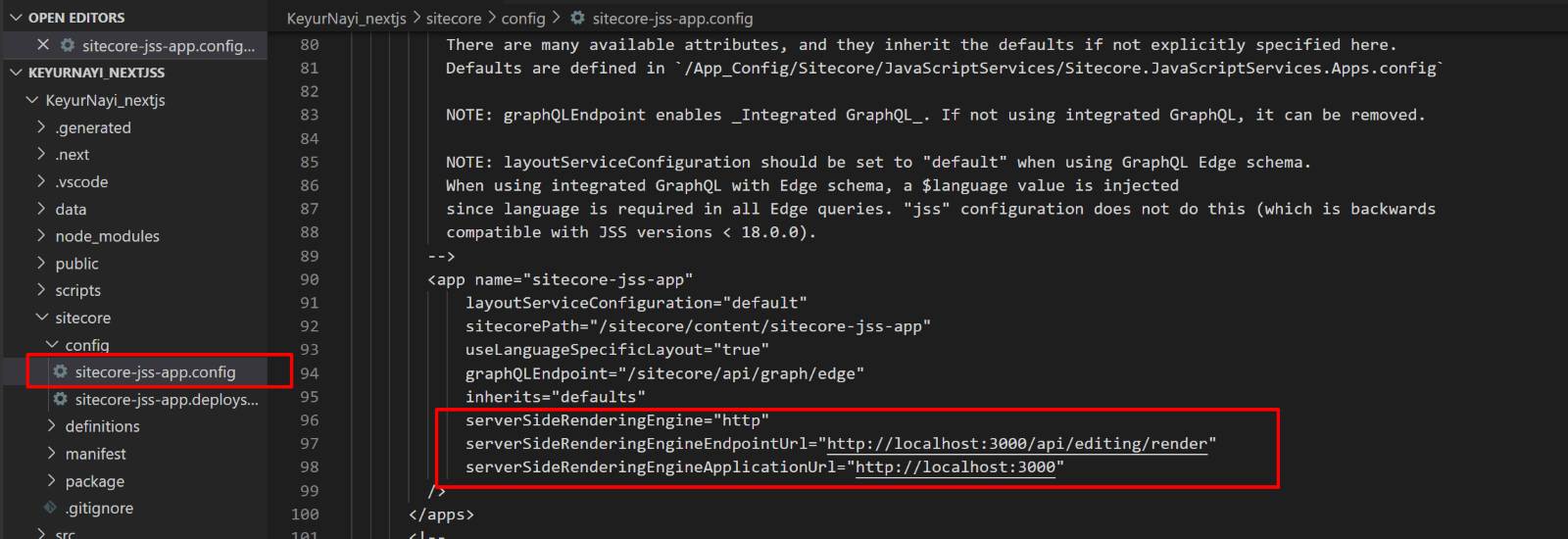
Although, before we make any changes, make sure that Sitecore/config/sitecore-jssapp.config file has total three values.
serverSideRenderingEngine=”http” serverSideRenderingEngineEndpointUrl=”http://localhost:3000/api/editing/render” serverSideRenderingEngineApplicationUrl=”http://localhost:3000″

-
Sitecore Configuration
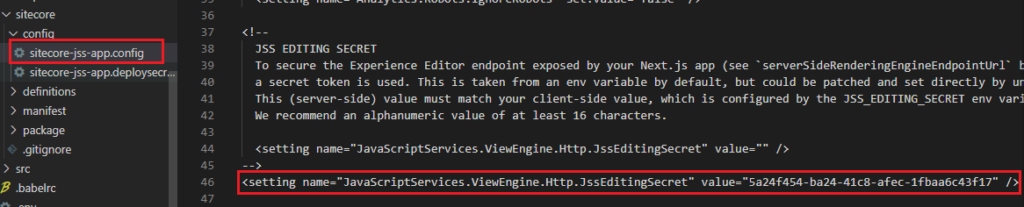
We will now apply the Sitecore configuration using a path config file. Open your application config file sitecore/config/sitecore-jss-app.config and add JavaScriptServices.ViewEngine.Http.JssEditingSecret value.
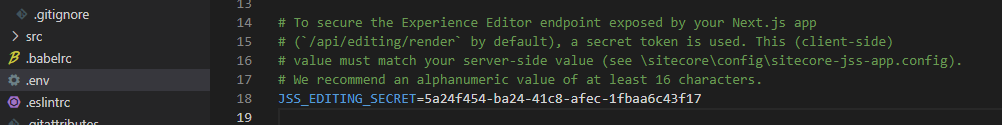
This value could be anything but should at least contain 16 characters.

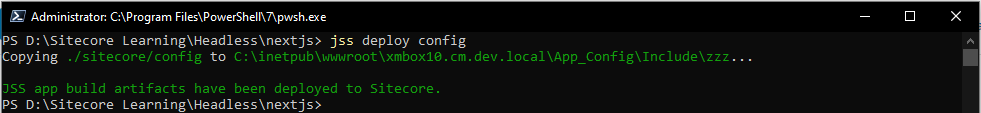
Once you made the above change, publish this config using below command. Make sure you are running the terminal in Administrator mode
jss deploy config

-
Next.js application configuration
Open .env file in your next.js application and add the same value to JSS_EDITING_SECRET key.

Run the application using jss start:connected
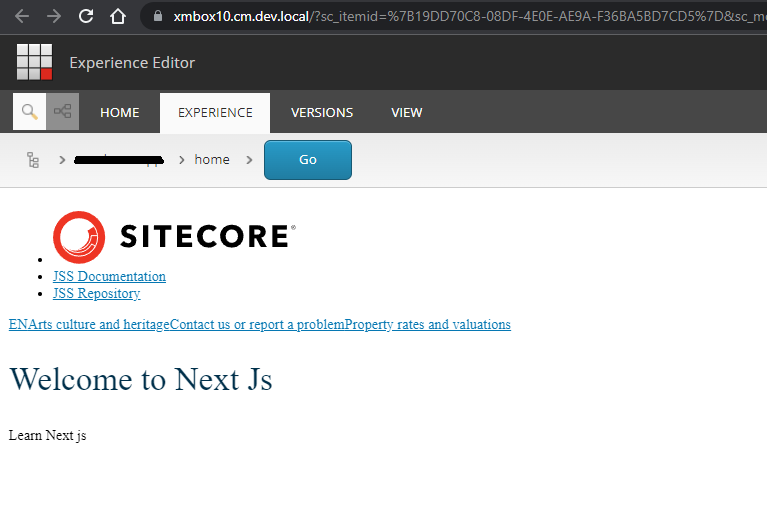
Go to the Sitecore Content Editor and open any page in the Experience Editor. Now you will be able to view the page in the Experience Editor.

Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk