Override Default Sitecore headless layout API
Published: 23 November 2022

Basics of Layout API
As we all know, Sitecore 10.2 is providing layout API / JSS concept for the headless services implementation. After installing prerequisites (Sitecore 10.2 XP0, Sitecore Headless Services Server XM 19.0.0 rev. 00508) and setting JSS using a front-end framework we are ready to work on back-end development.
Before starting the development, we need to take care of the API keys which are a very important part of layout API.
To create a new API key, follow the below steps:
- Navigate to: /Sitecore/System/Setting/Services/API keys
- Create new API keys with the template (Sitecore/templates/System/Services/API Key)
- Newly created item’s Item ID will be our API key and the Item name will be our site name for API configuration.
Now we are ready to get output for the request. There are 2 ways to get Output.
The Layout Service exposes two actions:
- Getting Output for the item.
- Getting Output for Placeholder.
Getting the output of the whole layout for the item
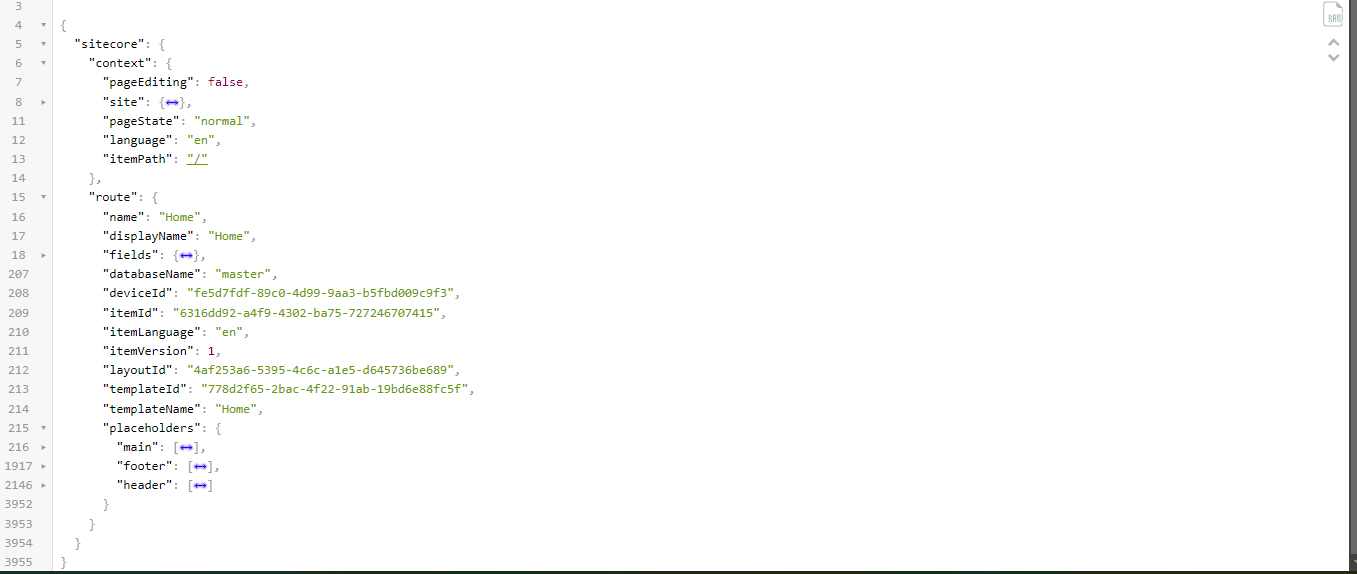
To get the full layout output for an item, you must invoke the render endpoint of the Layout Service:
“Domain+/sitecore/api/layout/render/jss?item=[path]&sc_lang=[language]&sc_apikey=[key]&sc_site=[your-site-name]”

On above URL Item value can be item id and item path. Both URLs will have same output. and “/” with your home node which you provided in Project config.
Getting the output of a particular placeholder
This action is useful in special circumstances when your app needs to access a portion of the layout, minimizing the amount of data processed and sent over the wire.
Domain+/sitecore/api/layout/placeholder/jss?placeholderName=/main&item=[path]&sc_lang=[language]&sc_apikey=[key].
Anatomy of a Layout Service request.
When the Layout Service receives a request, for example, /Sitecore/api/layout/render/jss?item=/, the following process occurs on the server:
- An MVC controller responds and parses the? item=/ parameter.
- The Layout Service performs an item lookup based on the item parameter, which takes into account the start item of the context site. The logic matches standard Sitecore URL handling. Item GUIDs are also allowed.
- After resolving the item, the Layout Service utilizes placeholder data in Layout and Rendering definition items to render the item to an object structure, making use of the mvc.renderplaceholder pipeline. By using Sitecore MVC pipelines, the Layout Service output accounts for any personalization rules and/or content testing in the item's layout definition.
- Instead of rendering MVC views, a custom JavaScript serializer takes the component's data source item(s) and serializes them into a JavaScript object.
- The output is then assembled and returned as JSON.
Override Layout API
Why do I need to override default pipeline?
Ans: As a Sitecore developer before starting work on the development part we are habituated to create a well-organized structure, so anyone who joins in the future or who wants to understand the flow can understand it very easily.
After creating the structure, I start backend development. Now there are two ways my backend API is being called. The first one is from item id and the second is slugs (the items which are being called from the slug cannot be called by Item IDs because there are some issues from the frontend).
In between projects I got to know that the SEO team wants to change the URL. Now the whole flow is working, and we wanted to avoid Structure change, so I have created one pipeline which can override default Item calls and start calling my items as per my expectation.
To Override the new pipeline:
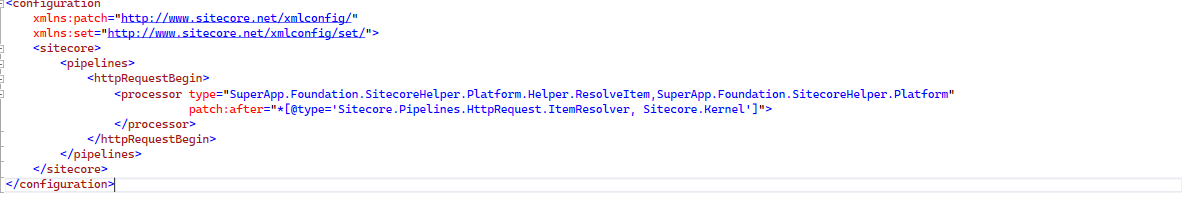
first create a patch file (.config file).
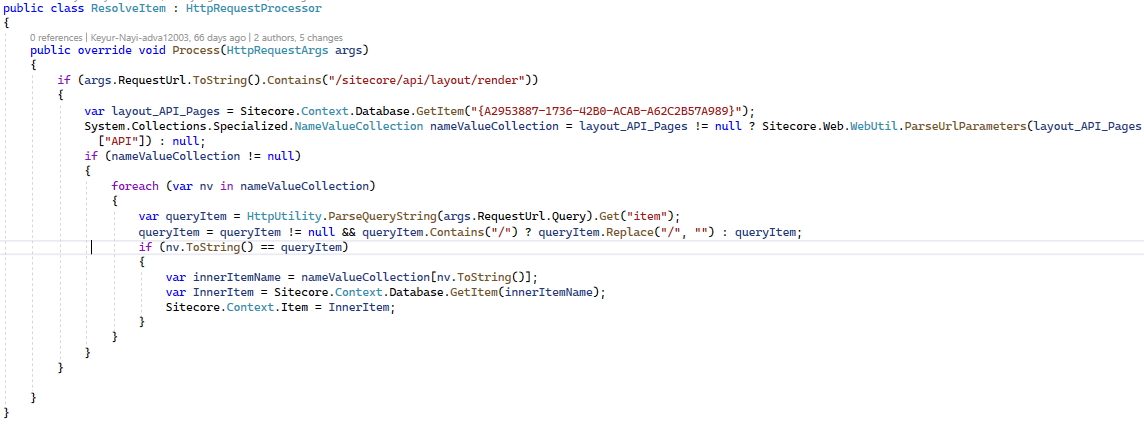
the newly created patch file will be executed before any HTTP Request and call your newly created method (ResolveItem).

After creating the patch file, we created one Sitecore Item with “NameValueCollection” collection datatype where we mentioned old slug and updated slug based on which we have written our custom logic as per our requirement.
Based on our implemented logic, we don’t need to change our Sitecore structure. Now with the new slug our old Sitecore items are rendering.

Mitesh Patel - Technical Head - ADDACT
Sitecore || XMCloud || OrderCloud Certified
Mitesh, a distinguished Technical Head at Addact/Addxp, is a prominent figure in Sitecore/XMCloud/OrderCloud certified writing. From Sitecore XM Cloud Developer Certification to Sitecore 10 .NET Developer Certification and Sitecore OrderCloud Certification, Mitesh's expertise is unparalleled. Mitesh is not only a skilled Sitecore CMS developer but also a 12+ years experienced software engineer proficient in various technologies such as MVC, ASP.Net, C#, jQuery, and Azure cloud/AWS.
