Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateIn web development, a template usually means something that is related to presentation. A template is a view or a partial view, an HTML page or user control that represents the type of page within the CMS. But this is not the case when it comes to Sitecore.
Sitecore templates are data schemas that define the data for a piece of content. In Sitecore, the templates have nothing to do with presentation.

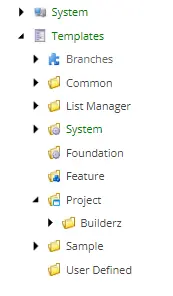
Template node in Sitecore Content Tree
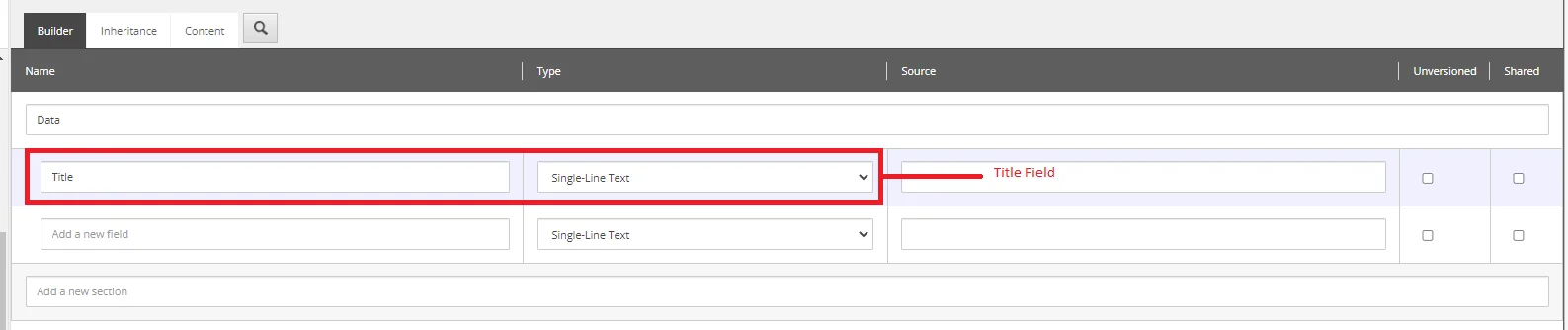
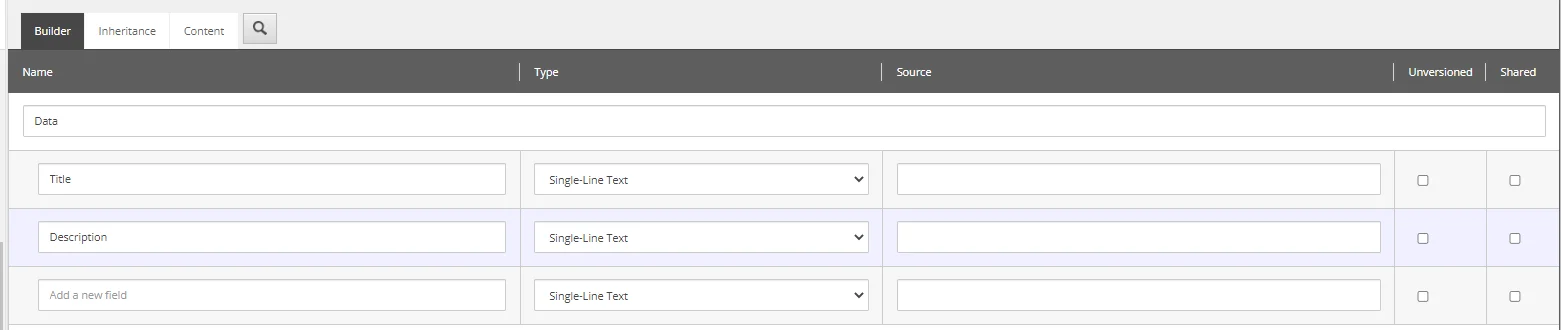
The Template Builder is a special interface for creating templates in Sitecore where sections, and fields are created and edited in rows. Each row is made up of a field name, data type and source.

There are various types of templates in Sitecore and here they are explained in detail below.
-
Data Templates: A data template defines that data as well as all the information that you want displayed on a page like a text or an image. It is a schema for Sitecore content as any content item in Sitecore database is based on a data template. It can also contain fields and can be instanced by editors using the insert page functionality. Data templates can also inherit from other data templates and can be assigned Presentation details as well.
How to Create a Data Template:
-
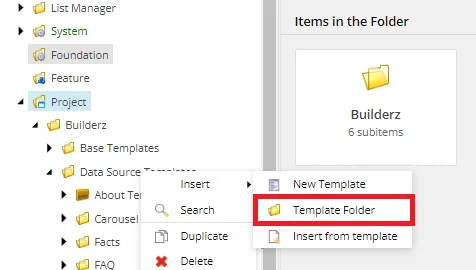
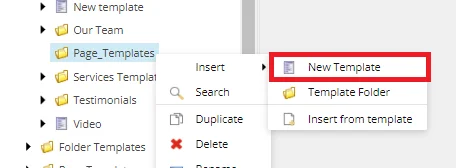
Navigate to Sitecore/Templates and right click on the Templates. Then, click on the Template folder. This will create a folder for you to create all the new templates.

-
Navigate to the folder you have created (“Page_Templates” in my case) and create a new template by right-clicking on it.

-
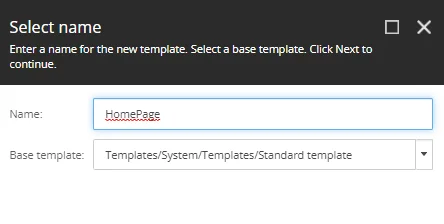
Give your template a name.

-
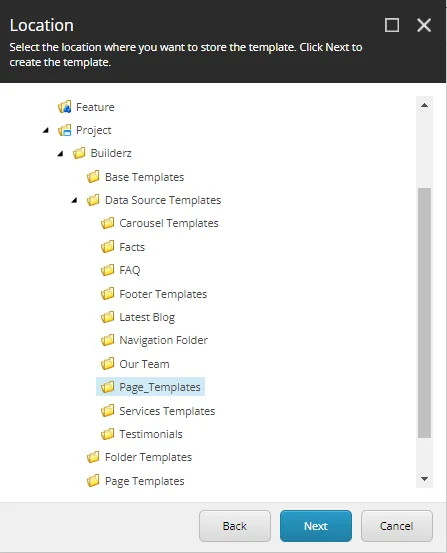
Select the folder you have created and click next.

-
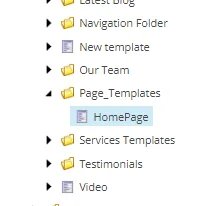
Your template is created.

-
Now create a section and fields in your template. To do that click on the builder tab of the template and just input a section name in the textbox.

The builder columns from left to right are:
-
Name: The name of the field. This will be displayed by default to Content Authors. When referencing a template field in code, this is the name
-
Type: Data type of this field.
-
Source: A location in the content tree to use as the source of data (read: dropdowns, lists, etc.).
-
Un-versioned: Determines if this field's data will be shared across all numbered versions.
-
Shared: Fields marked as 'Shared' will update across all language versions of the Item.
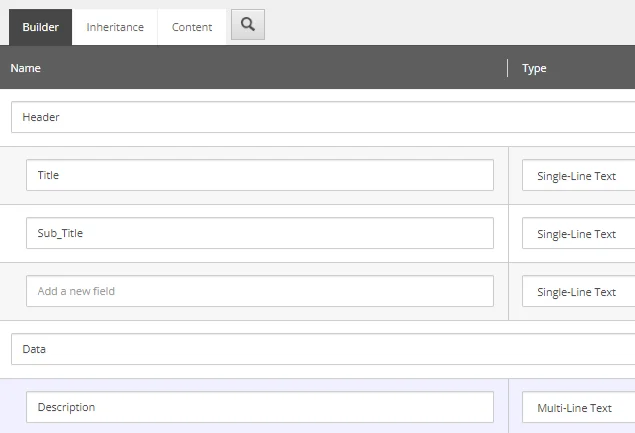
Templates in Sitecore also have the concept of sections. Sections group fields together - nothing more, nothing less.


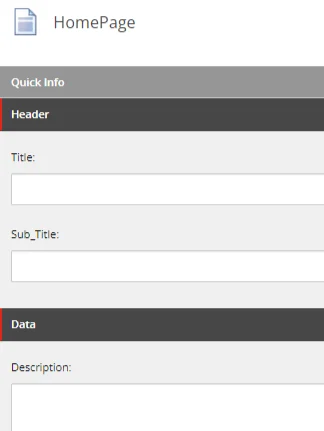
These sections are reflected in the Content Editor
-
-
Branch Template: A branch template consists of a definition item consisting of a single item, a hierarchy of items or multiple hierarchies of items. It enables you to define the content structure and the entire branch of templates by creating an instance of the branch template. The whole item structure appears without the user having to create them one by one.
You do not need to create a branch template for every data template. Use branch templates when you want to:
-
Copy initial field values into a created item (rather than inheriting them from the standard values). This includes both field values for the Standard template fields (which are assigned using the ribbon controls, for example, the item’s icon or access right assignments) and fields defined in custom data templates (such as a product number).
-
Insert multiple items.
-
Assign access rights to inserted items.
-
Control which accounts can insert items using the branch template.
-
Provide content authors with the ability to create multiple items at once (either siblings or descendants). Multiple content subtrees can be created using branch templates.
Within a branch template definition item, you can create any number of items you want and each of the item can have any number descendant items also. When a user creates an item using the branch template, Sitecore replicates all of the descendant items of the branch template definition item before expanding the tokens.
Building the Branch Template-
Select the /sitecore/templates/Branches/User Defined folder in the content tree.
Steps to create Branch Template:
Scenario: Imagine you had to create a website for a large company and that company contained different departments. Each department had to have their own separate space on the website and each department must have an “About us” page and a “Contact us” page.
-
At first navigate to “/Sitecore/Templates” and create a template which is the base for a branch template.
-
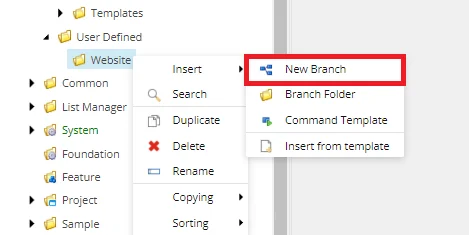
Now, navigate to /Sitecore/Templates/branches/User Defined and create a new folder for your website.
-
After that, right click on the folder you have created and click on “New Branch.”

-
Select the base template you created for your branch template.

(In our case, we have created the Department template as a base template for our branch template.)
Note: Base template gives you the same name as your branch template but you can rename it by right-clicking on it.
-
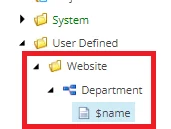
A new branch template item will have been created including a website item named $name

$name is a template token that will be replaced with the selected name when the branch template is used.
A Sitecore token is the way to have a field value dynamically resolved during the item creation.
-
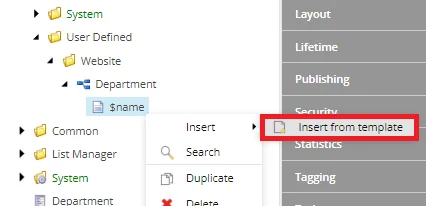
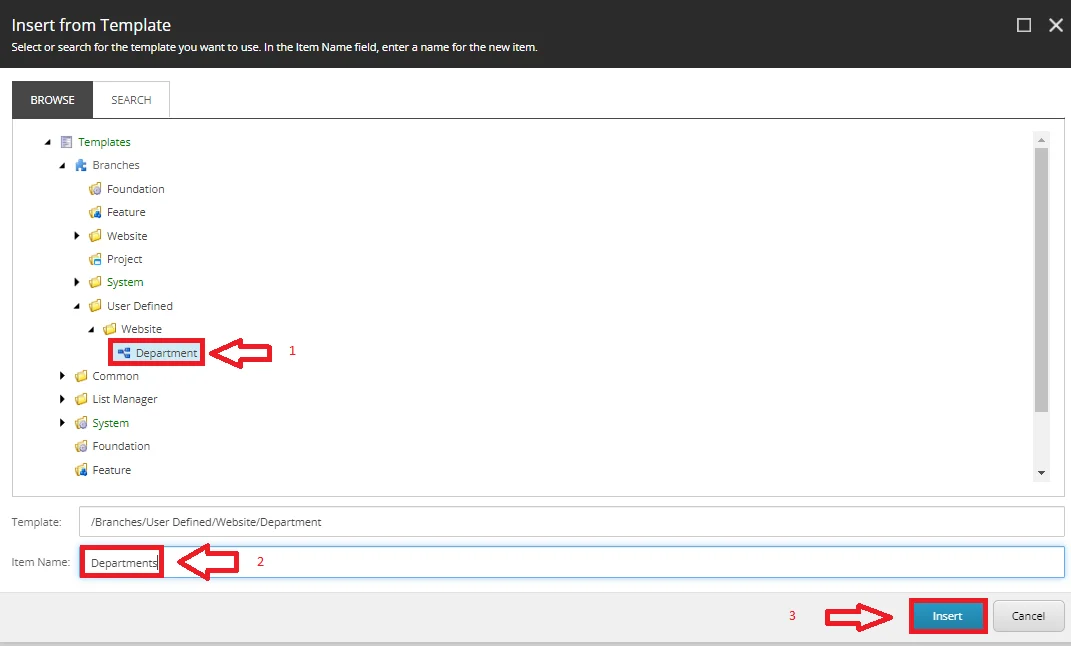
Right click on $name token and click on insert from template to create branch template.

-
Select the base template you created for your branch template, give it a name and click Insert.
-
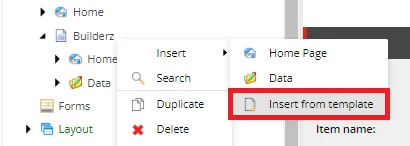
Now navigate to sitecore/Content/Home and right click on Home item and click insert from template.

-
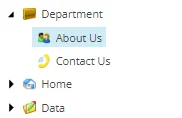
Select the branch template you created, give it a name and click insert.

Now your complete department structure is created.

-
-
Command Template:The command templates allow you to insert items according to logic rather than the predefined structures.
Unlike the data templates and branch templates which are comprised of predefined structures, command templates, refer to the Sitecore UI commands to invoke wizards or other logic used for creating new items.
All the other template categories contain a predefined structure but if you need to write some dynamic logo to create items, you use the Command templates.
A command template defines a class and a method to be called during an insert operation. Whenever you will try to create an item from this template, the associate class method would be executed.
We can create a command template, using /System/Branches/Command Template.
How to start with command template-
-
Create templates with required fields.
-
Create a class that inherits from Sitecore.Shell.Framework.Commands.Command, and override the Execute () method.
-
Add a /configuration/command element to the file /App_Config/Commands.config.
-
Insert a command template definition item using /System/Branches/Command Template data template.
-
In the command template definition item, in the Data section, for the Command field, enter the command code.
-
Assign this command template to standard values of the template insert option created in step1.
-
Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk